Comment bien commencer en react native ?
Le react-native est un langage de programmation gratuit permettant de développer des applications mobiles (et tablette) pour iOS et Android. Contrairement au Java Android ou au Swift, il vous suffira d’un seul code pour les deux plateformes.
Quels sont les prérequis pour coder en react-native ?
Le react-native se fonde en réalité sur l’alliance entre différents langages :
Un langage de structure, le JSX : un langage de balises évoquant
le HTML

Un langage de design : le css
Un langage dynamique : le javascript (souple et puissant)
Le mieux pour commencer en react-native est d’avoir quelques bagages en développement web, voire, encore mieux, en react-js. Toutefois ce n’est absolument pas obligatoire.
Comment installer react-native ?
Pour installer react-native il faut tout d’abord installer NodeJS (https://nodejs.org/en/download/)

Le package LTS est recommandé.
• Sous Windows :
Une fois NodeJS installé, ouvrez un invite de commande (tapez cmd dans la barre de recherche).
Puis entrez la commande npm install expo-cli -g (Si NodeJS a bien été installé le terminal devrait se comporter comme ci-dessous. Sinon désinstallez NodeJS et recommencez)
npm est le gestionnaire de package de NodeJs (nodejs package manager). La commande ci-dessus vous installera l’outil expo, qui s’utilise en ligne de commande, et est indispensable pour débuter en react-native.
Si vous avez un téléphone ou un émulateur android ou iOS, installez parallèlement l’application mobile Expo Go (depuis l’app store ou le play store)
Comment créer un projet react-native ?
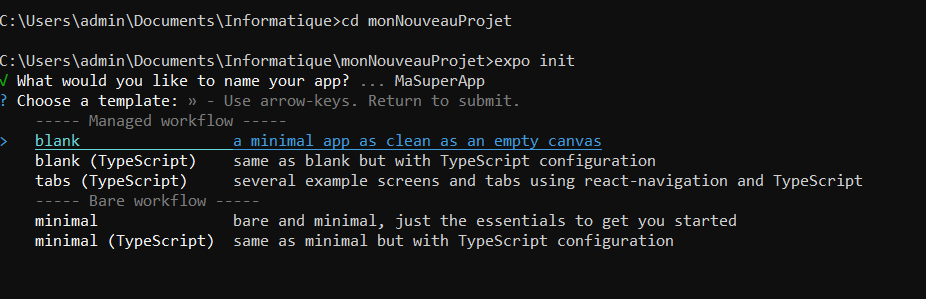
Si vous avez suivi les étapes précédentes, pour créer un projet vierge il vous suffit de vous placer dans un dossier vide créé à cet effet depuis un invite de commande. Puis entrez expo init. Faites attention à avoir une connexion internet active.
L’option « blank » vous permet de créer un projet vierge minimal. A présent, pour pouvoir éditer le code de ce projet il est fortement conseillé d’utiliser un IDE comme VsCode, Atom, SublimeText… à votre guise.
L’arborescence du dossier créé devrait avoir cette forme. Le point d’entrée de votre application sera App.js.
Comment copier un projet depuis github ?
Pour copier un projet react-native depuis github, la méthode la plus simple est la suivante :
- Allez sur la page d’accueil du projet sur github.com
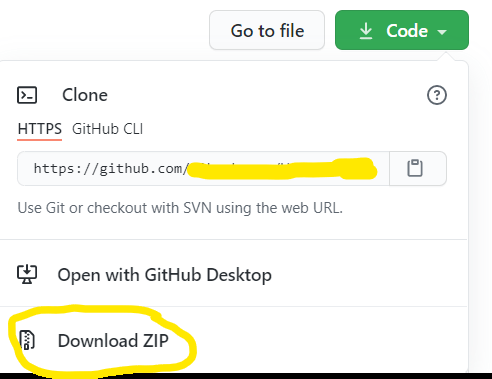
Puis cliquez sur le bouton « code » en vert
Téléchargez le zip, extrayez-le. Vous pouvez aussi utiliser la méthode git clone depuis l’invite de commandes git cmd si vous y êtes habitué. Puis en vous plaçant de le répertoire extrait à partir de l’invite de commande lancez npm install.
Cela vous installera tous les modules nécessaires pour que vous débutiez.
Ethan Rinaldo